Navigation



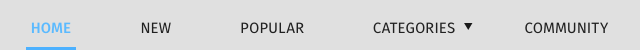
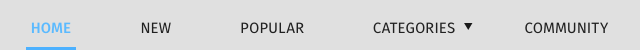
The navigation of the Marketplace contains the main sections of the Marketplace app:
- Home
- New
- Popular
- Categories
- Community
- My Account (not visible, because user is not logged in)



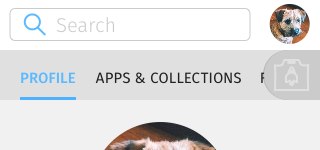
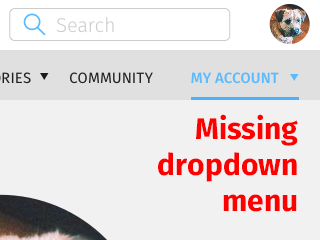
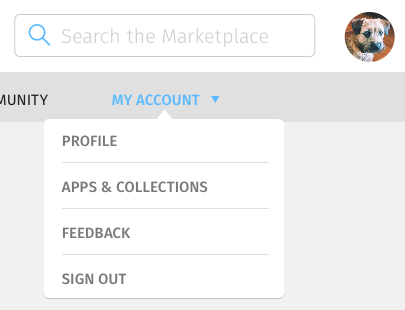
The My Account menu is only visible when a user is logged in. Logging in is indicated by the presence of avatar on the top-right corner.
It contains the sub-menu with entries:
- Profile
- Apps & Collections
- Feedback
- Sign Out
Mobile

Put circled letters where relevant.
- The menu is a scrollable horizontal menu with magnetic links. That is, the selection snaps to the next item in the list as the user scrolls.) under the app's header.
- The current location of the user in the hierarchy is indicated by the underline that is a fixed point on the left side of the menu.
- The settings submenu is available by tapping the settings button on the left side of the menu.
- Tapping the Marketplace button on the right side of the settings menu brings the user back to the main menu.
- Example of the menu behaviour
Tablet

Put circled letters where relevant.
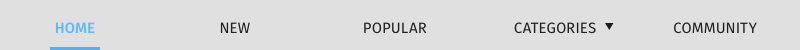
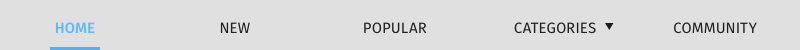
- The menu is a fixed horizontal list under the app's header.
- The current location of the user in the hierarchy is indicated by the underline that moves from menu item to menu item.
Desktop

Put circled letters where relevant.
Identical to tablet.