Categories
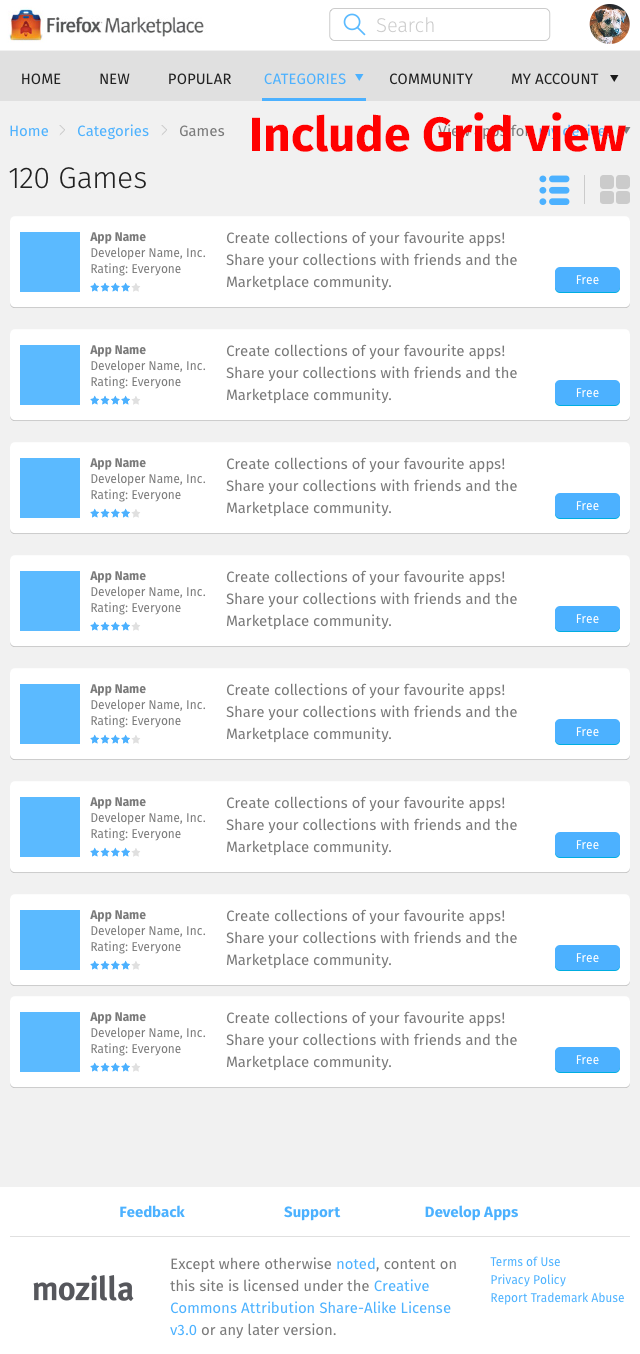
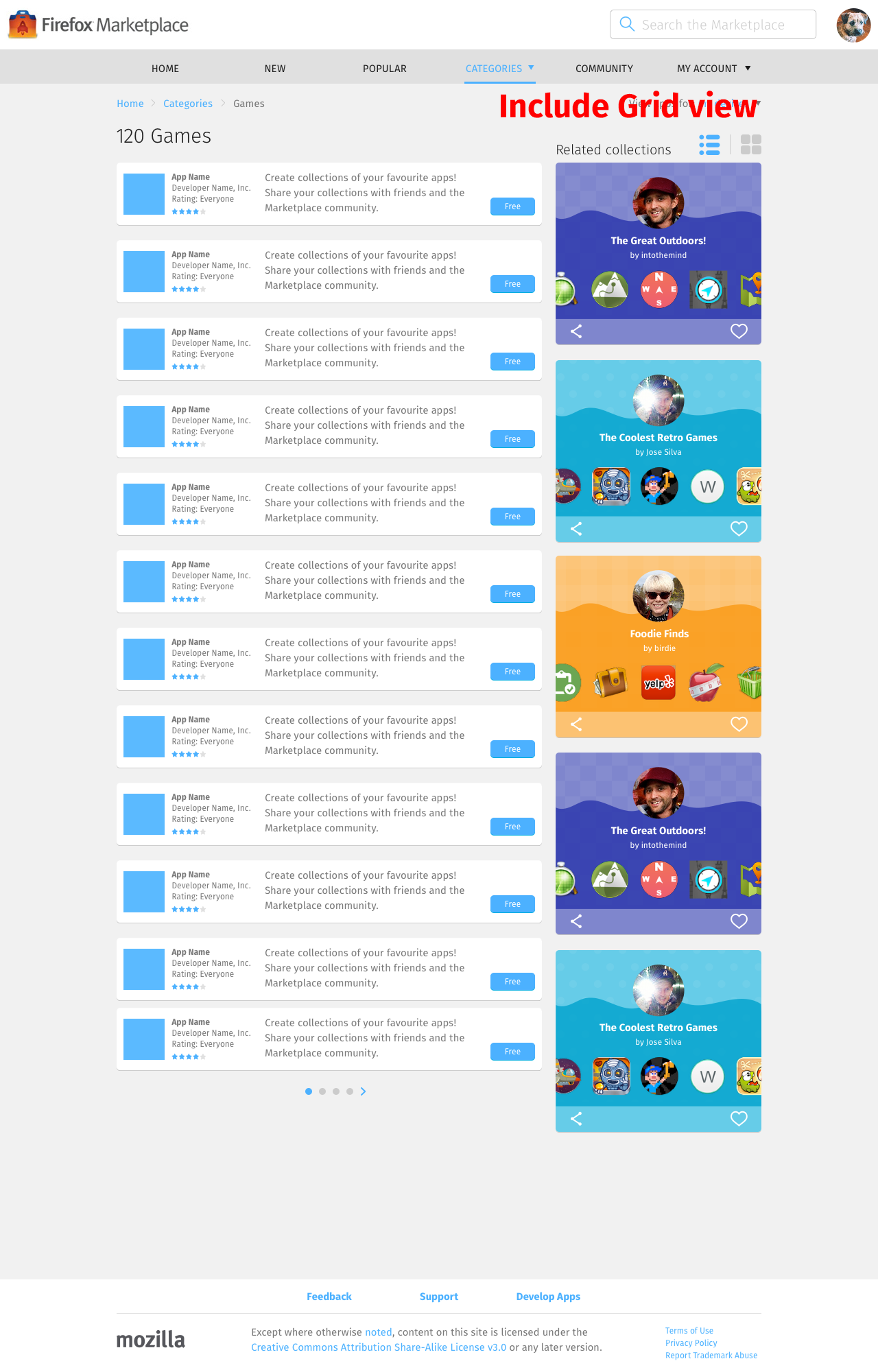
A list view of apps within a category.
- Quantity: as many apps in the category as available.
- Order: Most to least popular.
Mobile

Do an animation of the process below.
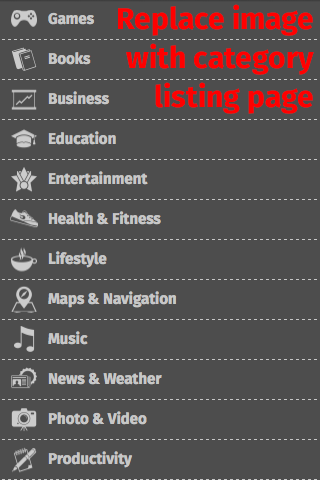
- Selecting the Categories navigation item will take user to a separate page with a grid list of category icons.
- Selecting a category icon will take user to a list view of apps in that category.
- Selecting the Categories navigation item again will make the categories grid slide up from the bottom of the screen.

- The page can display unlimited rows of app units.
- Each row contains 1 app units in both list view and grid view.
- Size of each unit: 4 columns in both list view and grid view.
Tablet

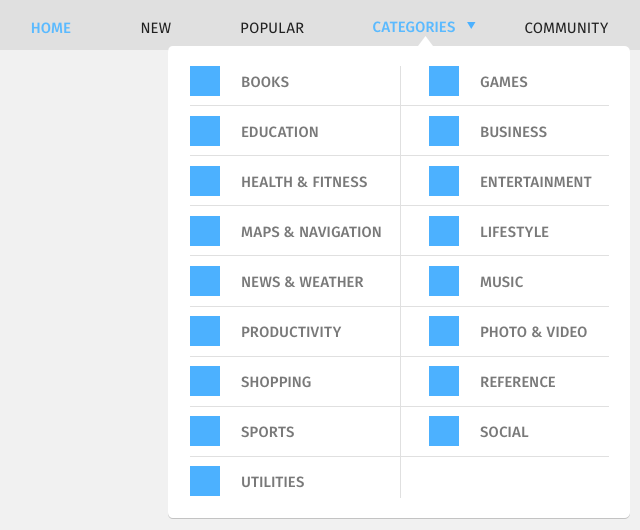
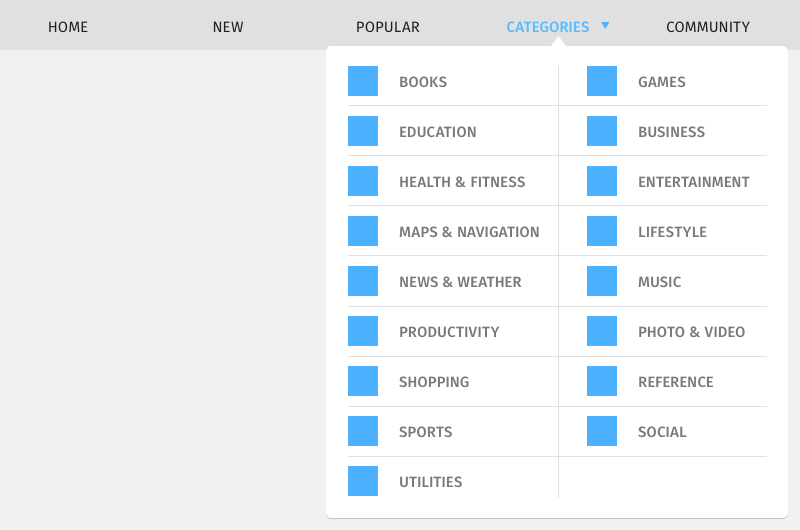
Selecting the Categories navigation item will show a popup menu with a list of categories. Selecting a category will take user to a list view of apps in that category.

- The page displays 8 rows of app units.
- Each row contains 1 app unit in both list view and grid view.
- Size of each unit: 8 columns in both list view and grid view.
- Use the pagination dots and arrows to navigate through the app units.
- Every tap of the pagination arrow scrolls the app units to the previous/next 8 apps on the list.
Desktop

Similar to the Tablet layout, celecting the Categories navigation item will show a popup menu with a list of categories. Selecting a category will take user to a list view of apps in that category.

- The page displays:
- 12 rows of app units.
- 5 rows of “Related collections” units.
- Size of each unit:
- Each app unit occupies 8 columns.
- Each “Related collection” unit occupies 4 columns.
- Use the pagination dots and arrows to navigate through the app units.
- Every click of the pagination arrow scrolls the app units to the previous/next 12 apps on the list.