Blocks
This is the blocks page. Due to the enormous amount on content, it will grow over time.
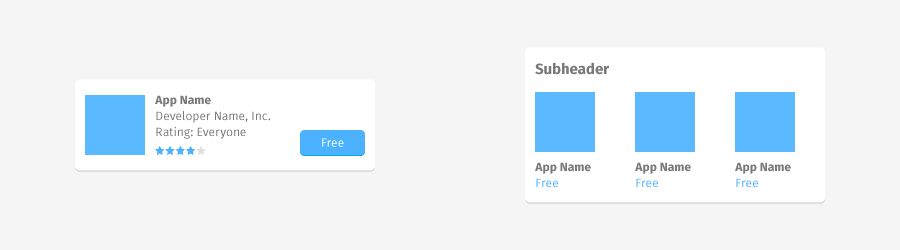
App Landing Page Element

The individual app block exists on all Collection and Article landing pages (except for Mega Collection landing page). The block with a subhead exists only on the Mega Collection landing page.
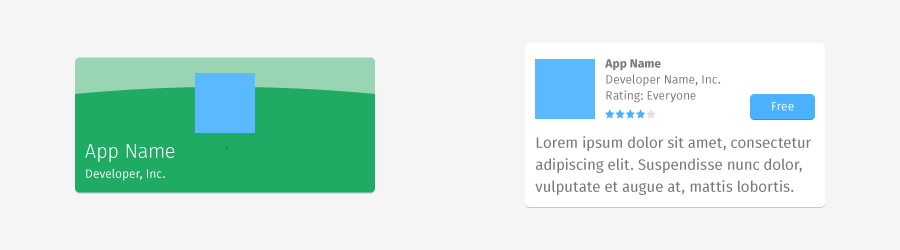
Custom Featured Apps

Promoted with app icon and header graphic (no description), and app promoted with description (description mandatory).

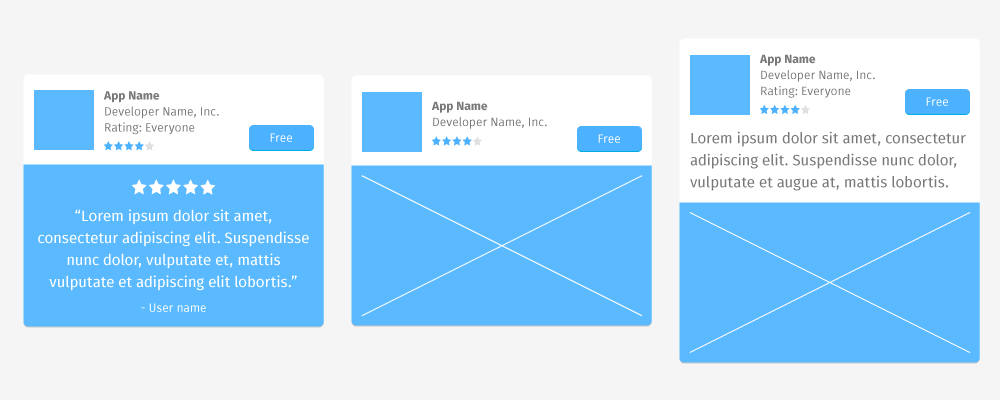
Promoted with quote (quote mandatory), promoted with screenshot/video, promoted with description and screenshot/video.
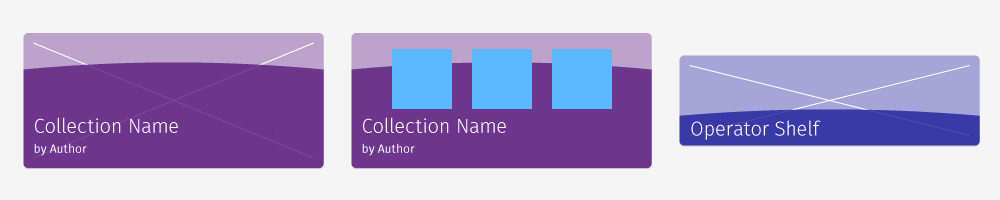
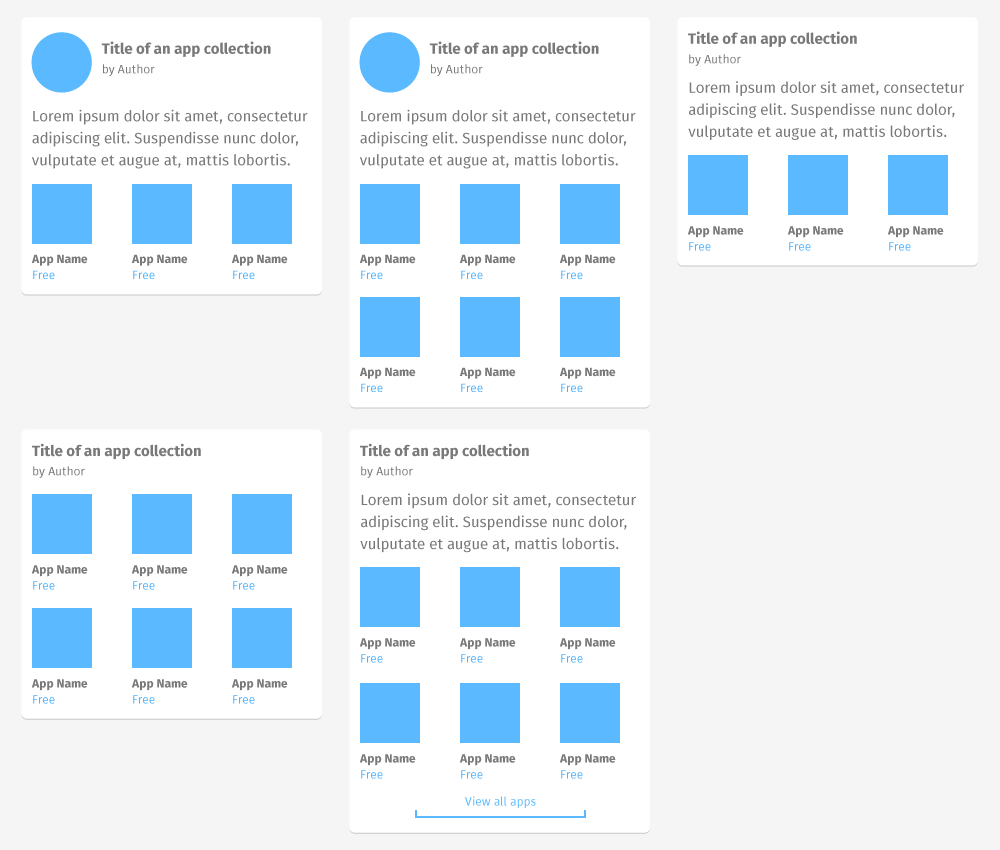
Collections & Articles

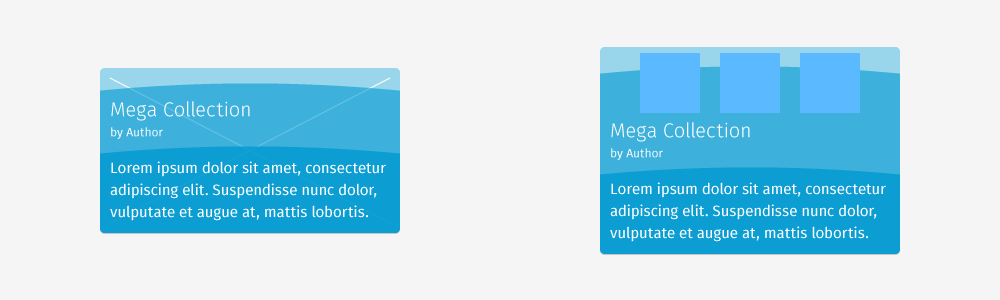
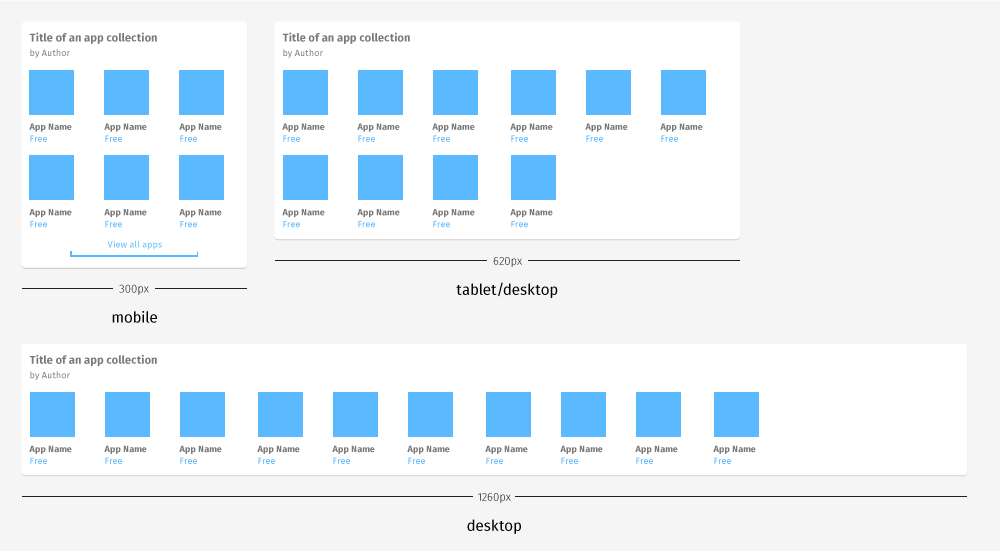
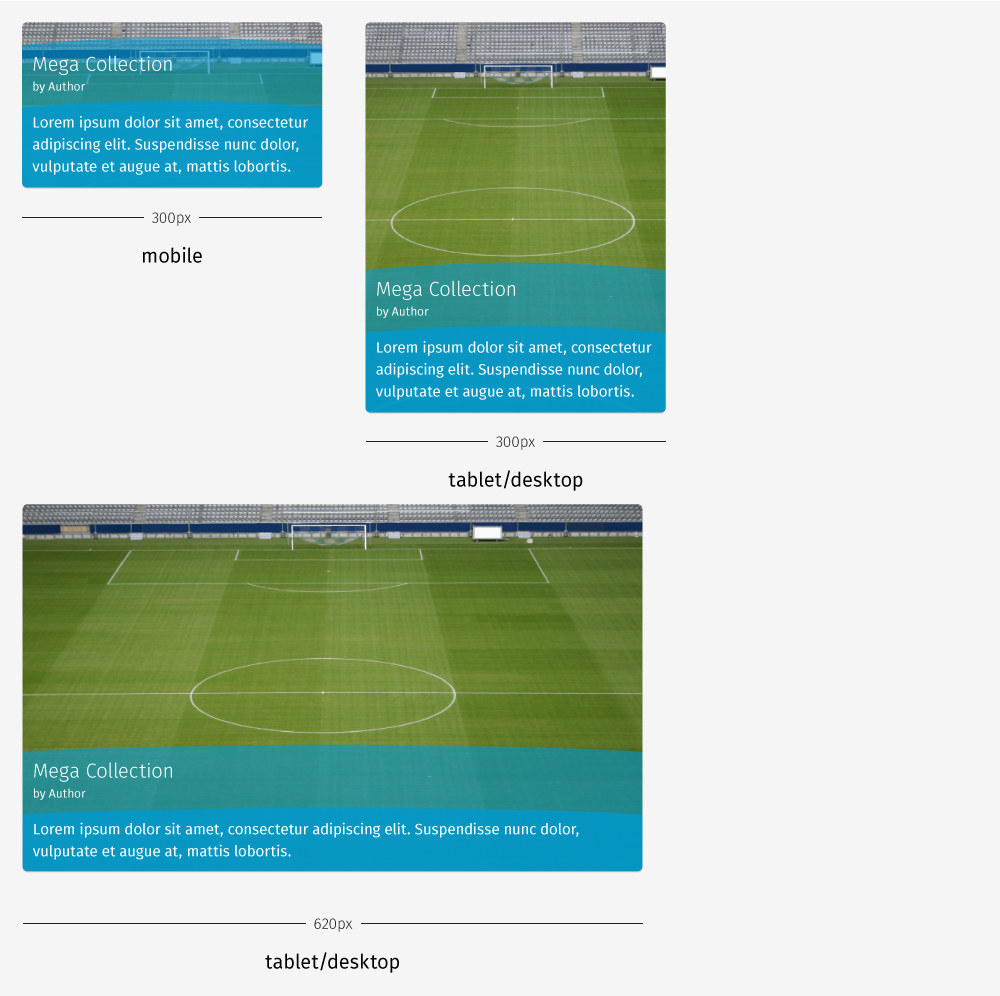
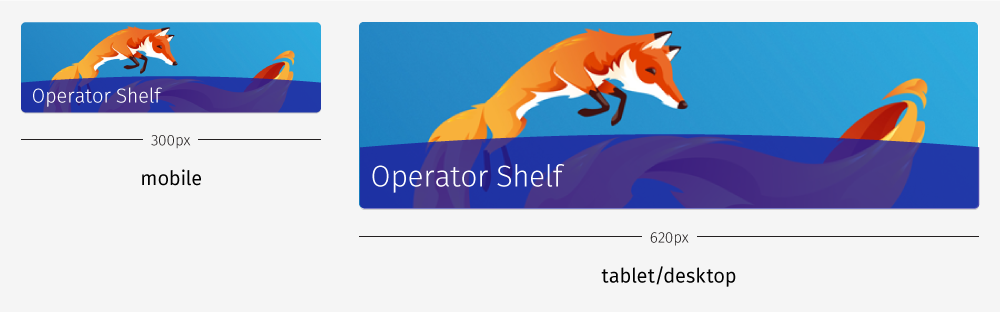
Collection, no description: Standard and Mega collection (has header graphic), showcase collection (display 3 app icons), operator Shelf (has thinner header graphic).

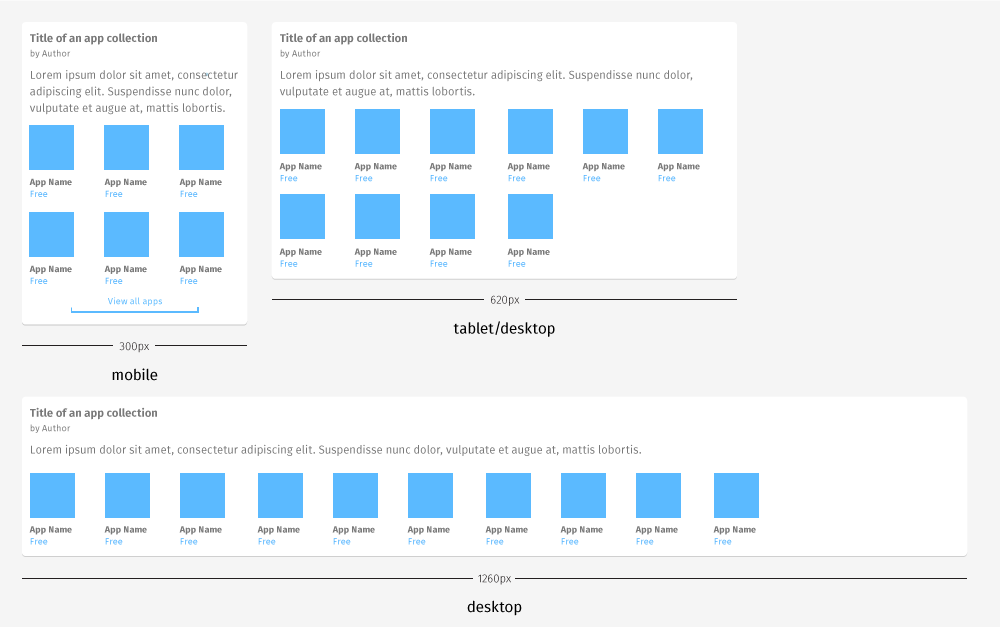
Collection, with description: Standard and Mega collection (has header graphic), showcase collection (display 3 app icons).

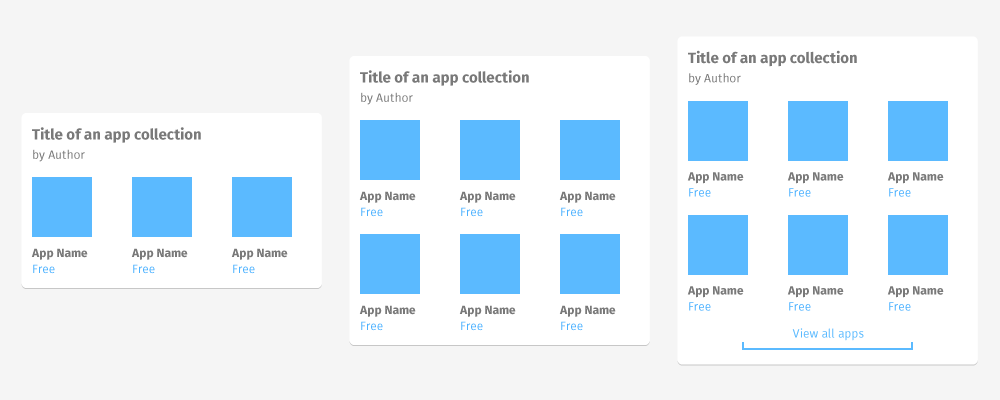
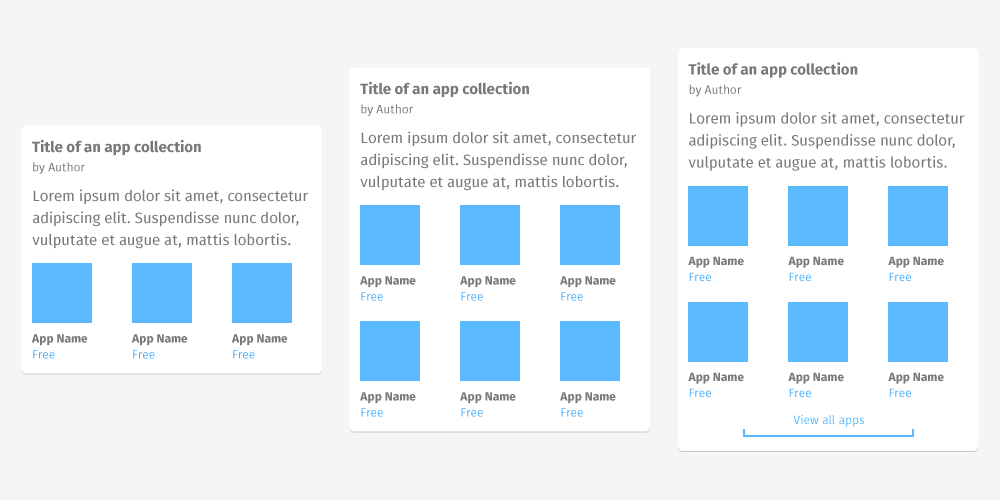
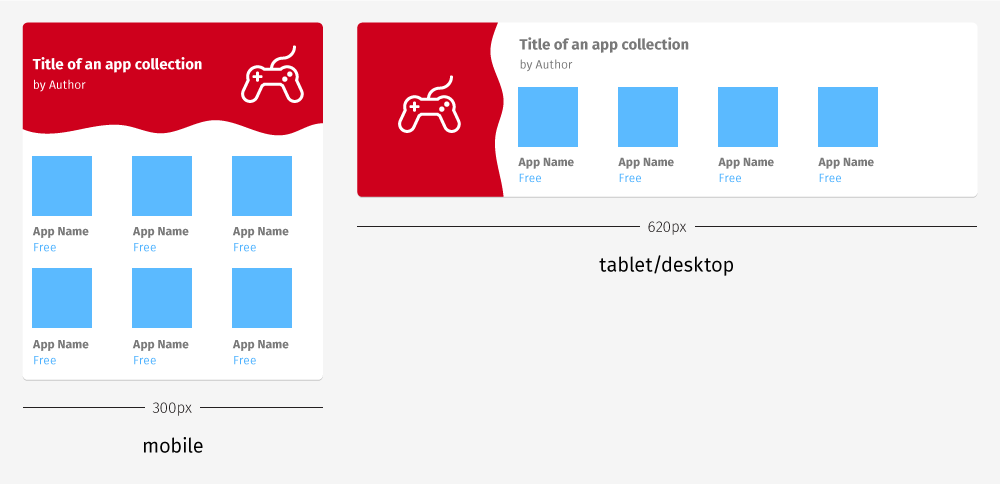
Article, no description: 3 apps, 6 apps, more than 6 apps.

Article, with description: 3 apps, 6 apps, more than 6 apps.
Editorial Brands

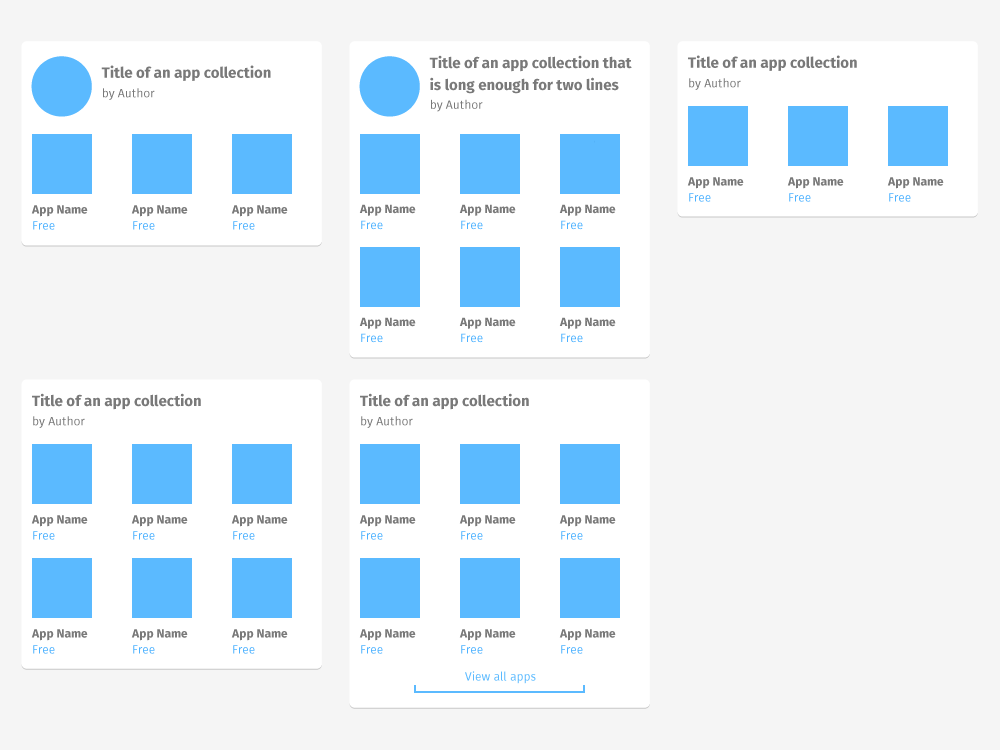
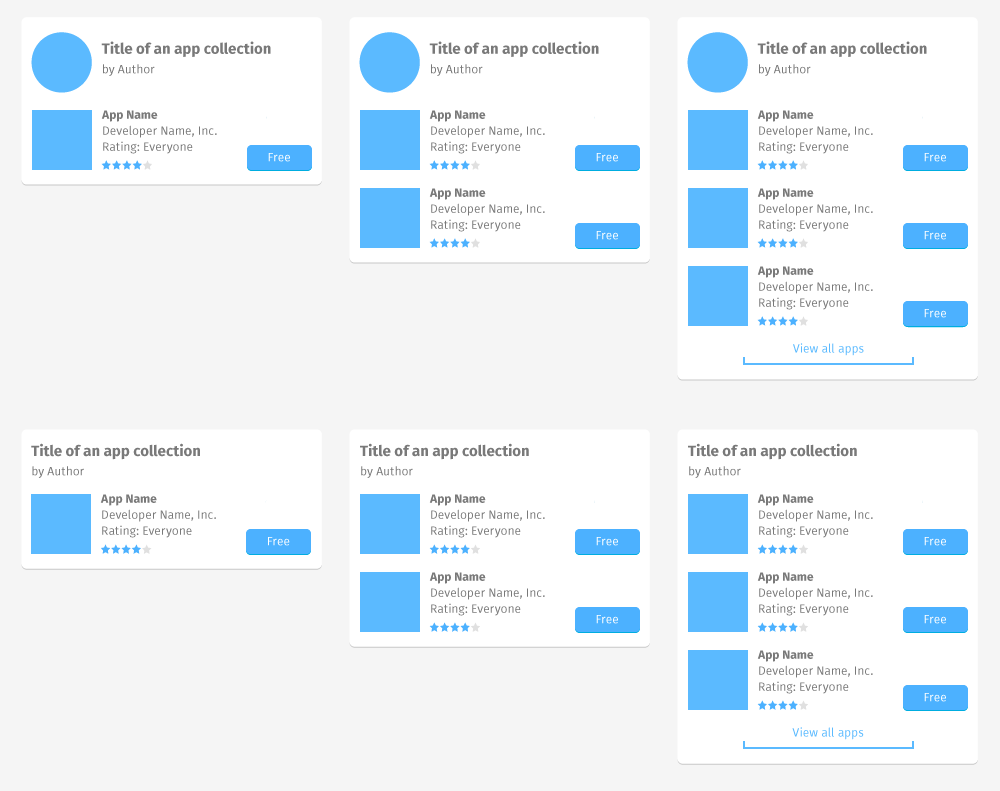
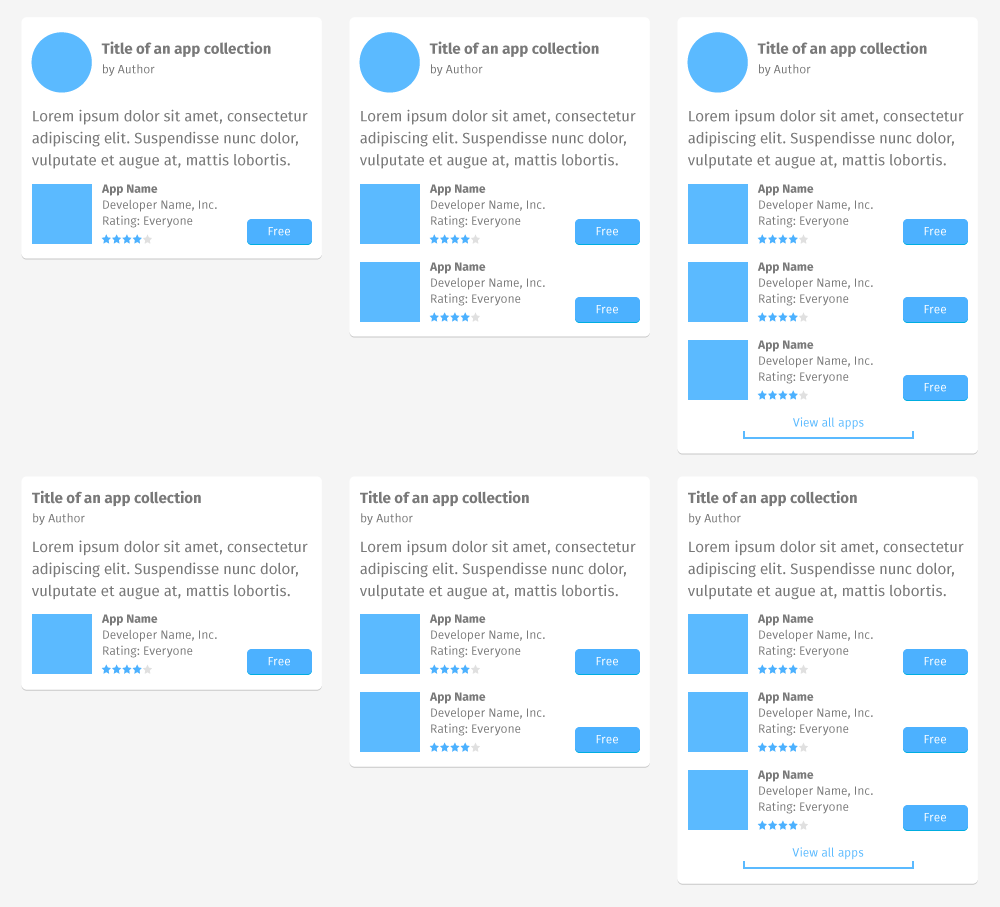
Editorial, table with no description: 3 apps, 6 apps, 3 apps, 6 apps, more than 6 apps.

Editorial, table with description: 3 apps, 6 apps, 3 apps, 6 apps, more than 6 apps.

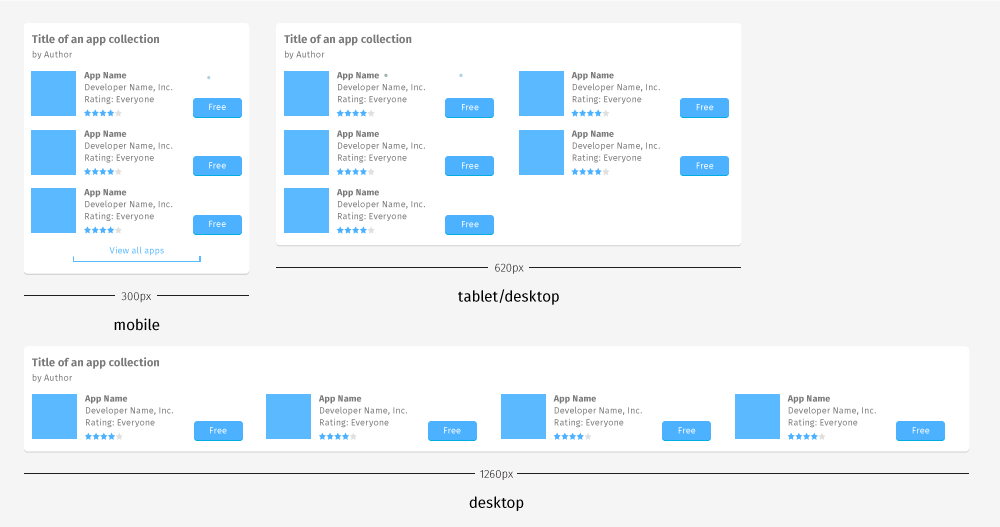
List layout, no description.

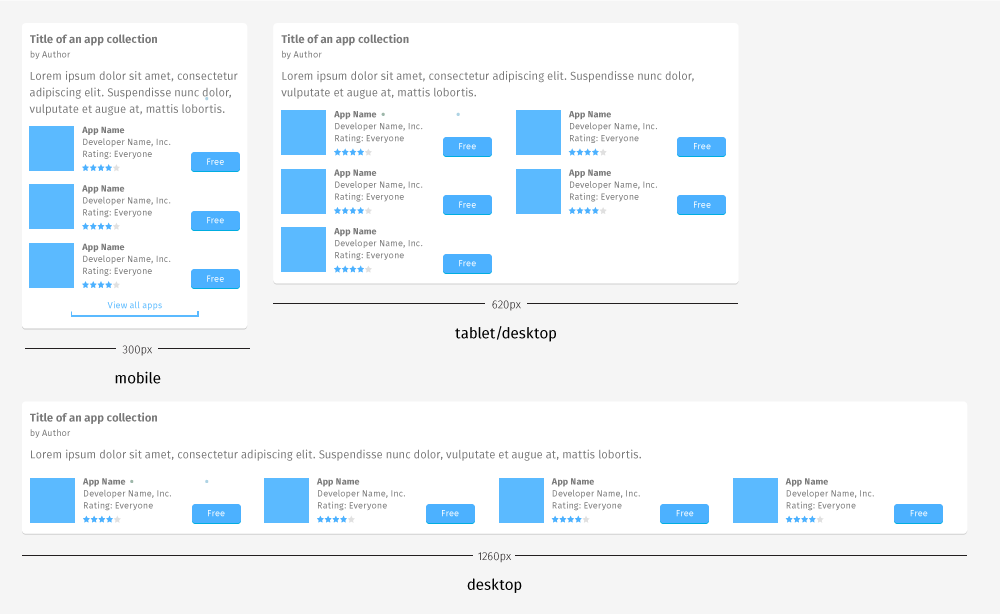
List layout, with description.
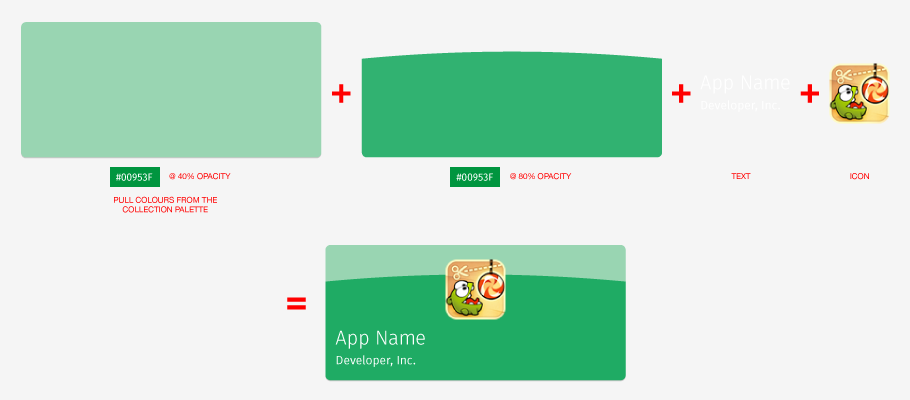
Collection Construction

How to build the one app featured block.

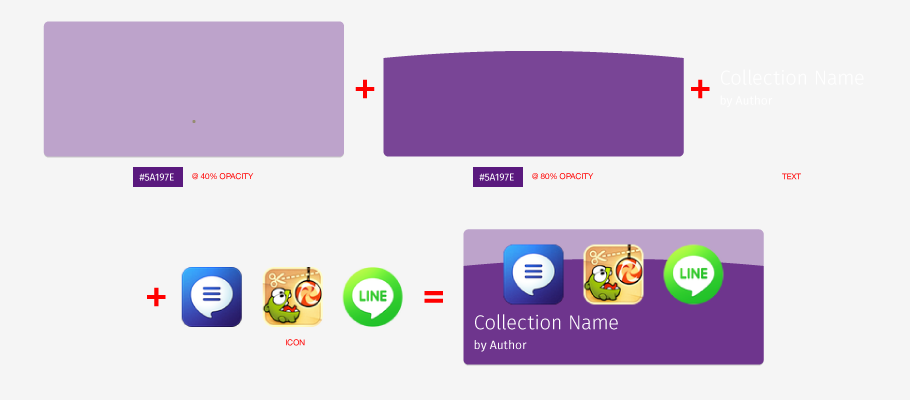
How to build the three app featured block.

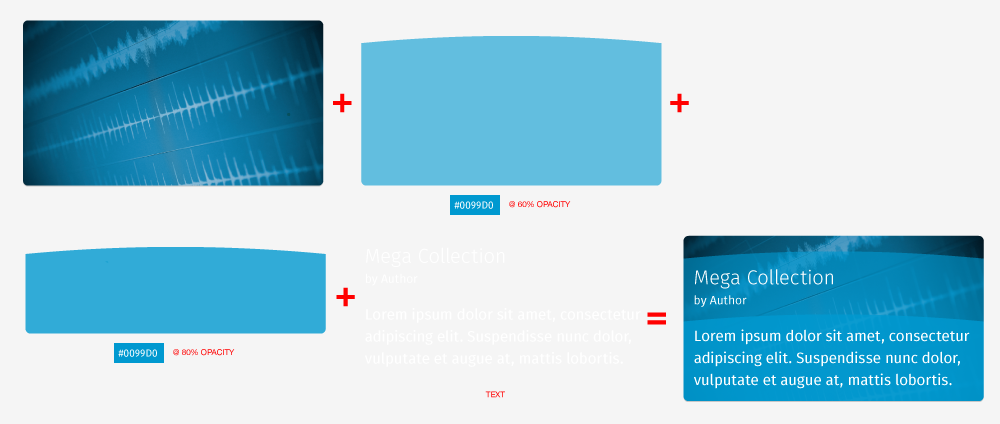
How to build the mega collection featured block.

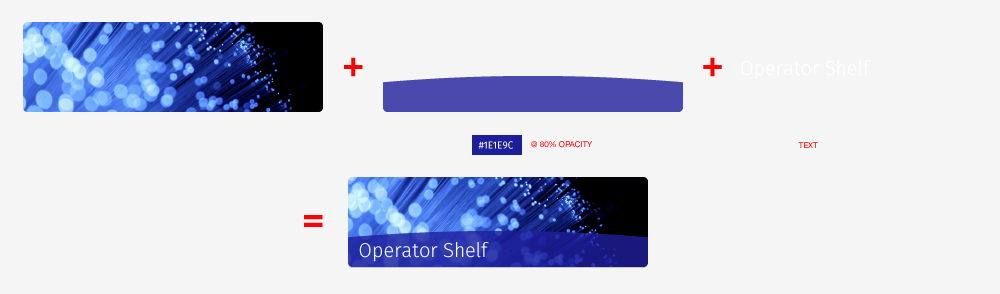
How to build the operator shelf block.
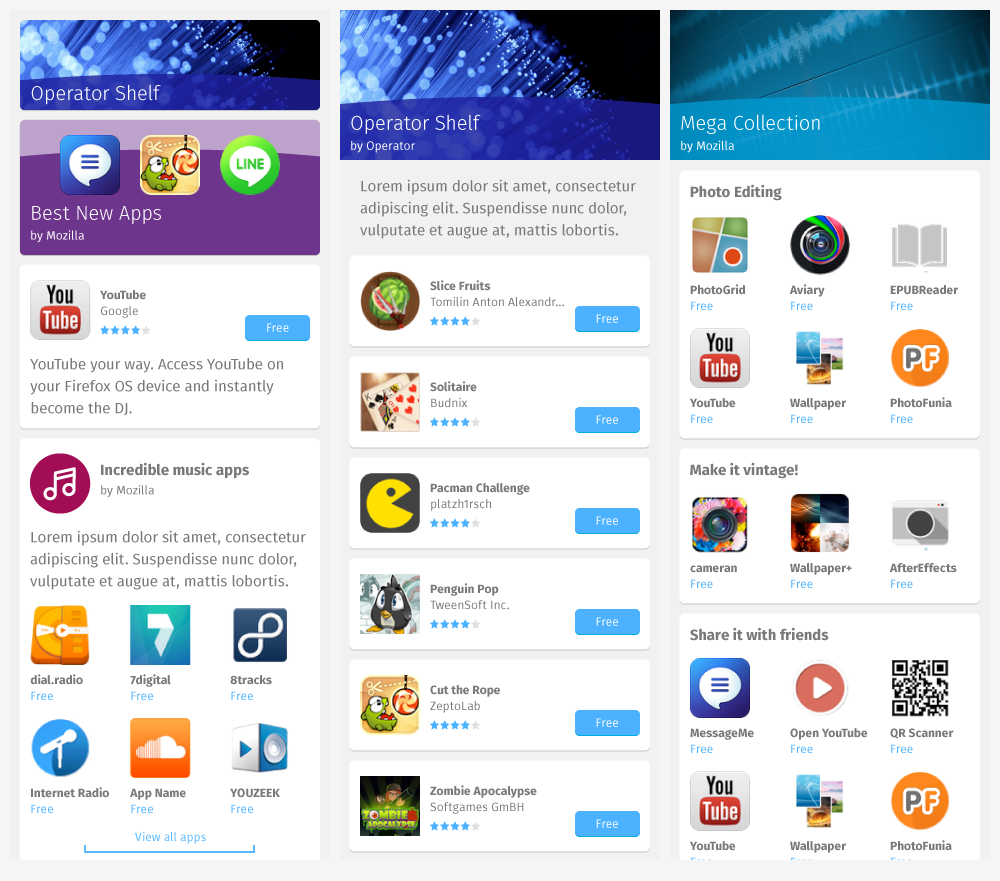
Feed Detail Views

Feed view, operator detail view, and mega collection detail view.
Expanded Blocks
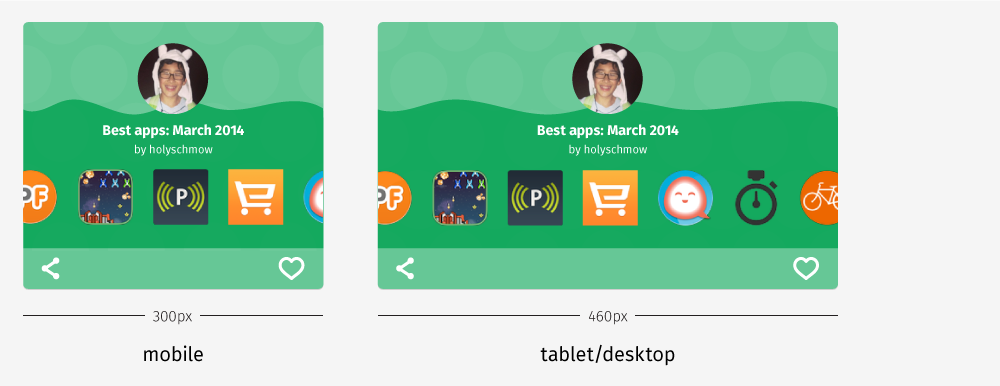
Collection blocks can expand to suit the platform they are being viewed on. They don't have to, but the option is there to give a more dynamic and varied view of the feed.

Collection/Editorial Brand (table), no description (@75%)

Collection/Editorial Brand (table), with description (@75%)

Editorial Brand (list), without description (@75%)

Editorial Brand (list), with description (@75%)

User collection

Mega collection

Operator shelf

Editorial brand collection