Customer Journey Map → Supplement app listing page with screenshots
What is it?
A lot of apps – even big name ones – are guilty of not having proper screenshots. Sometimes, they would be surrounded by a desktop chrome. Sometimes, they would be snapped from an iOS or Android device. Sometimes, they would not be representative of what the app actually does (a game guide app might have a screenshot of the game itself, not of the guide).
By adding functional and good-looking screenshots taken with Firefox OS devices, community contributors can help increase the quality of app details pages, making them both more accurate and attractive.
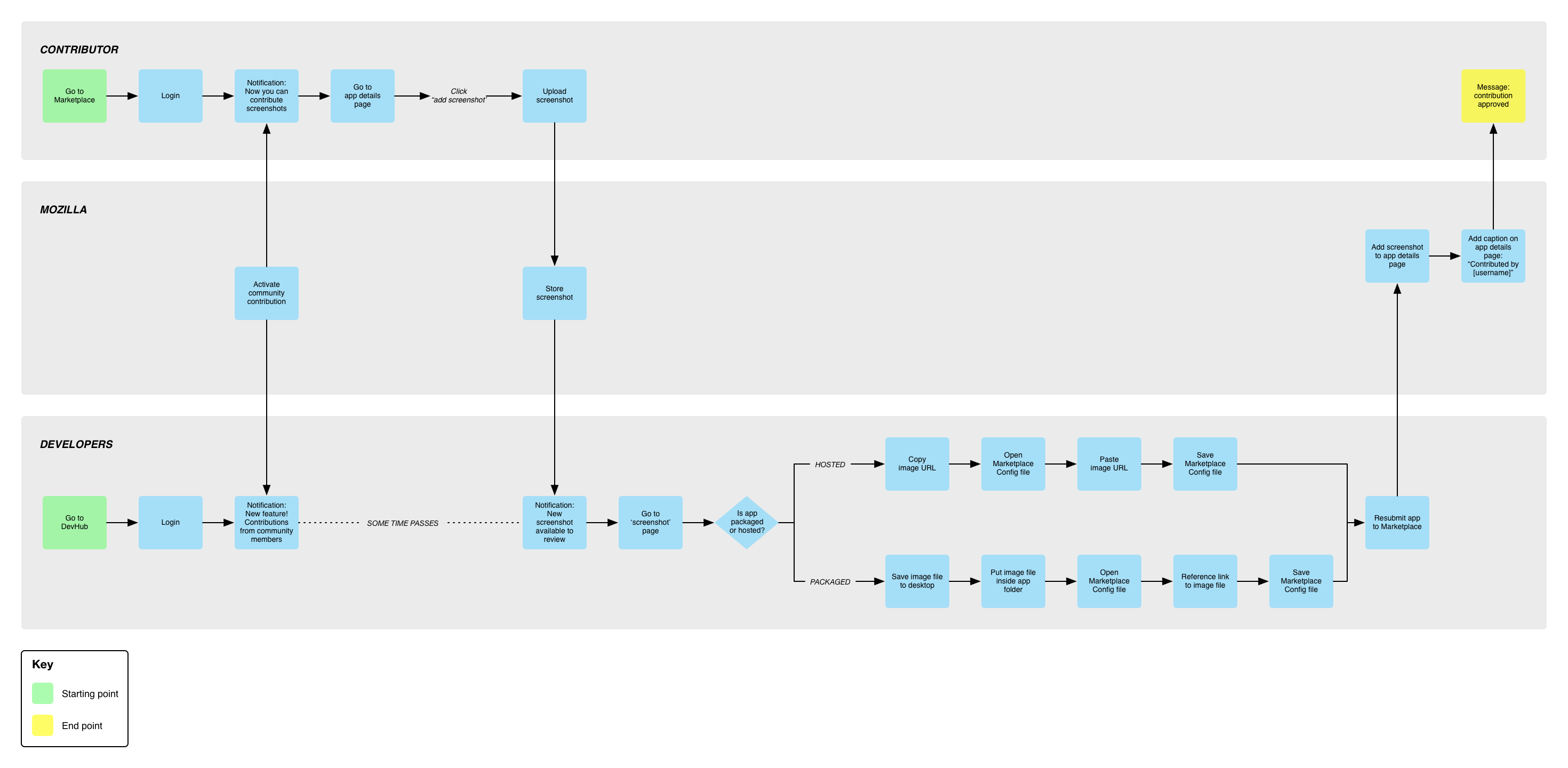
The customer journey map goes like this:
Launch and activation
- Mozilla activates community contribution. This will do three things:
- Enable translate and add screenshot links on App Details page
- Notify all contributors who log in that they can now add screenshots to the app details page
- Notify all developers who log in that they can now accept screenshots. The tone of the messaging emphasises the newness of the feature.
- When a contribution is received, developers get notified. The notification here can’t be as splashy as the “New feature” notification. Maybe it’s a bar that appears up top. Maybe it’s a ① that appears to the side of the Contributions tab. There are many ways we can do this.
Review and Selection
- After a translation is submitted by a contributor, it’s stored by the system
- The system notifies developers that a contribution is ready
- Developers can view contribution, then select the ones to include in the app:
- If the app is hosted, Mozilla already stores the image file, so all the developer needs to do is copy/paste the image URL into the Marketplace Config file
- If the app is packaged, the image file needs to be saved to the desktop, included in the app package folder, and referenced in the Marketplace Config file